Introduction
This is the first week, I had to do three things basically. First I had to think about our final project and came out with a descritpion of it. I built a page up in this site where you can find everything about it. Second, I had to learn how to use version control softwares, to be more specific Git. Third, I had to make my personal web site, upload it every week explaining what I did and how I did it.
Git
When we say Git, first we say version control. Version Control is the management of changes to documents, softwares and web sites. It's very useful when you have to work on huge files, and you have to do with other people at the same time. Git is one of those softwares. A popular alternative to Git is Mercurial. Taking a look on the 2015 fabacademy's pages, I saw that many of them used it, instead we all used Git. Our instructor explained us how it works, the main commands and the most common problems we could face. The first thing we did was the generation of a shh key, with the command:
These are the main commands that I used with Git, the first four allowed me to update my website:
One of the most important things is to do git pull origin master before git push origin master. If you don't incorporate the changes of all your repository, (in this case is FabLab Toscana), you wont be able to update your own site.
Mercurial
Just like Git, Mercurial is a version control program, really useful to work on big project with different people. Mercurial is similar to Git, in many ways, and still it's different.
Once I installed it with my package manager, I tried to use it by command line. I had just to write
Since they really looked the same to me, I did some research on the differences between the two. This is how I discovered Wiki vs:

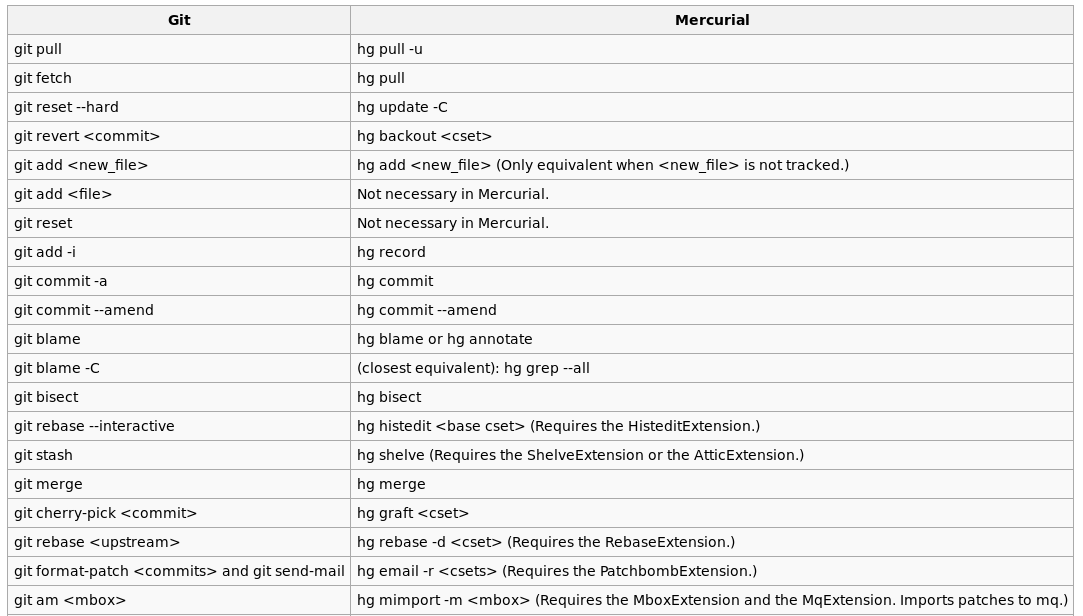
In this page they explain the main differences between the two programs, and there's also a really useful table that compares the line commands of both:

Then I've found another website that compares both those softwares. This is pretty funny, because it said that Git is McGyver:

and Mercurial is James Bond:

In order to describe the differences between them.
Bazaar

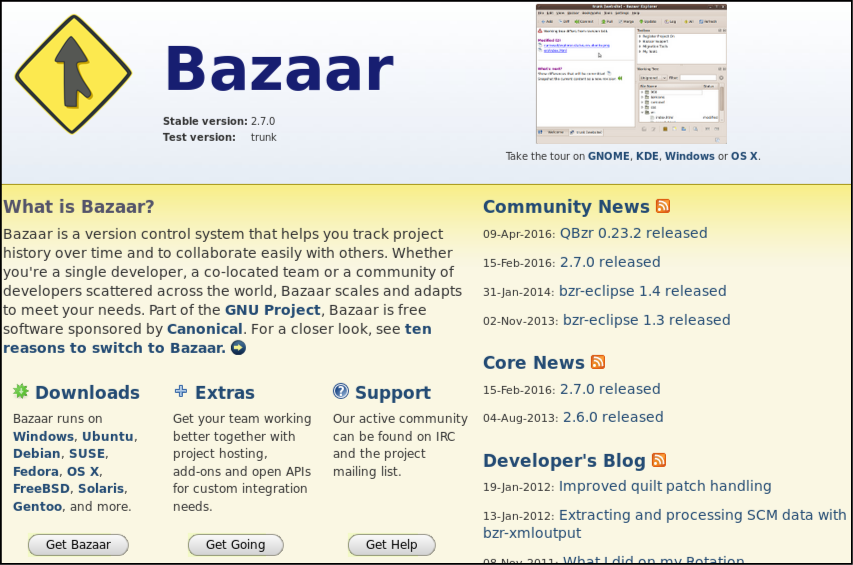
In order to finish my review on versioning programs, I had a look on Bazaar.
I've found a web site that compares bazaar and git, it explains where bazaar is strong and where Git is strong.
- Bazaar is optimizer for windows, and it runs really well on it. Git is optimized for Unix system
- Bazaar has direct support for more workflows, Git supports only one workflow.
- Apparently bazaar works better then Git. The web site explained this sentence writing that bazaar crashes less then Git, and in general it's harder to do mistakes with it
- Bazaar has a plug-in architecture
Html and CSS
Before I start talking about the making of my web site, I would say that was
the very first time for me, I've never did it before nor I studied anything about it. So during the first days everything was both new and similar to me. I decided to use html because it looked both easy and solid at the same time, and I really wanted to understand how simple things work on a web page. I've found a guide that was as easy as useful. It explained me step by step what to do, and for friday (29/02) I built a html page, it was really basic, with 7 lines more or less, but it worked, and that was fine for me.
Saturday I started to study CSS. I read the first things
here, in order to learn something
about how it works. With several informations that I've found here I made a
personal css sheet, where I put all the informations about colors, fonts and sizes.
In the beginning I've this site very helpful.
It's a real time html editor, it allowed to me to check what was doing and if I was doing it correctly.
During the other weeks, I often visited w3schools, where it's explained in a
really clear way everything related about html, css and javascript. At the end of every
"lesson" they encourage you to do some exercises to test your skills, it's a really
fast way to learn.
Last but not least, I suggest Code Academy.
Code Academy helps you out learning differents programming languages, html and Css too.
It's a really user-friendly web-site, the only problem is that it will take you
a lot of time to complete the courses.
For my icons I used the ones that I've found in the noun project web site.

In order to reduce the images size, I used Tiny png, you can upload the files via web and
then just download the same image, but reduced.

Since I've got only Linux Arch on my pc, I've found Shutter really helpful
for my screenshots. It's easy, fast, and the images it does are really, really light.

Materialize
After a quick overview I had to decide between Foundation, Bootstrap and Materialize.
 I went for the
last one because in the beginning I
liked the idea of a googlish web site (in its shapes), then during my job I
leaved that idea (mostly because I was not able to) but I've found
Materialize's web site easy to understand and very clear, so I kept using
it.
I went for the
last one because in the beginning I
liked the idea of a googlish web site (in its shapes), then during my job I
leaved that idea (mostly because I was not able to) but I've found
Materialize's web site easy to understand and very clear, so I kept using
it.Materialize default's font is Roboto, but I didn't like it at all. I looked online for something different, until I've found Perfectly amicable. I've fount it on this web site.
 For the most part of the time this job has been slow, but not hard, anyway I
had some trouble. The biggest one was about my navbar, because I couldn't make
it responsive. I had this problem with every element of my web page, but in
the end I fixed it for the cards, for the images, and for the grid, but
I couldn't make it for the navbar. This issue doesn't change my botton bar
in a side bar, and this means that it's almost impossibile to browse my web
page via mobile. I've tried to follow the guide, but either the guide is not
clear about it or I miss something important.
For the most part of the time this job has been slow, but not hard, anyway I
had some trouble. The biggest one was about my navbar, because I couldn't make
it responsive. I had this problem with every element of my web page, but in
the end I fixed it for the cards, for the images, and for the grid, but
I couldn't make it for the navbar. This issue doesn't change my botton bar
in a side bar, and this means that it's almost impossibile to browse my web
page via mobile. I've tried to follow the guide, but either the guide is not
clear about it or I miss something important.I tried to use inspect element while browsing the example page, comparing its code to mine, but I could not fix it.
Conclusions
This was something I really wanted to learn. It was not easy and it took me a lot
of time to understand how to do it properly. To be honest I think I have to keep studying
and improve my skills, but it's something I really enjoy.
Versioning control softwares are really useful,and something that I will use in the future for sure.
Bazaar looked nice in the beginning, but since I use only Linux OS, Git looked like the best solution
for me.

This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.